반응형
설치과정
1. node 설치 ⇒ 기본과정이므로 생략
2. expo를 global로 설치
npm install --global expo-cli
3. watchman 설치
brew install watchman
Watchman은 Meta가 만든 File 모니터링 도구
4. 어디에서 실행하고 테스트 할 것인가?
4-1. XCode를 설치하면 컴퓨터 자체에서 Ios Simulator를 사용할 수 있다.
4-2. Android studio를 설치하면 컴퓨터 자체에서 Android Simulator를 사용할 수 있다.
4-3. 아이폰 핸드폰에서 expo go 앱을 다운 받아 설치하여해당 폰에서 실행가능
4-4. 안드로이드 핸드폰에서 expo go 앱을 다운 받아 설치하여 해당 폰에서 실행가능
5. expo init을 파일폴더 생성
expo init myapp설치를 하면 다음과 같은 선택지가 나오게 된다.

폴더가 생성된걸 확인하자

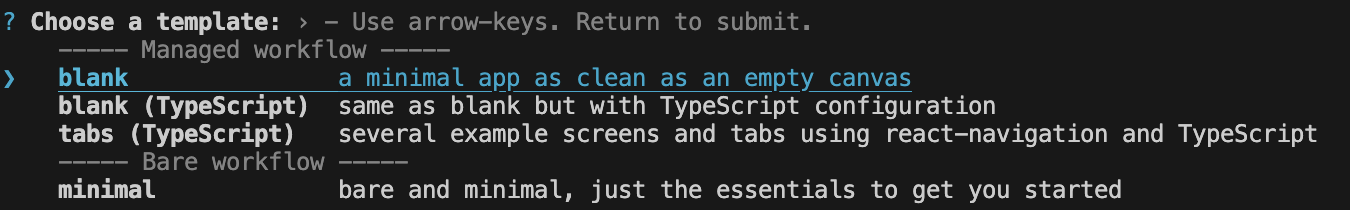
탬플릿 선택항목이다. 상황에 맞게 탬플릿을 선택해주자
- blank : 비어 있는 앱으로, 아무것도 포함되지 않은 기본적인 프로젝트
- blank (TypeScript) : TypeScript 설정이 추가된 blank 템플릿
- tabs (TypeScript): react-navigation 및 TypeScript를 사용하여 여러 예제 화면 및 탭이 있음
6. 실행하기
yarn start
or
npm start
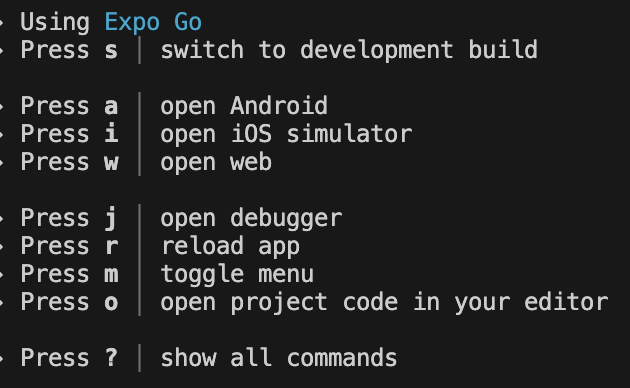
하면 프로젝트가 실행된다.

- i : ios 시뮬레이터로 실행
- a : 안드로이드 시뮬레이터로 실행
- w : web으로 실행
❗️Web으로 실행시키고 싶은데 아래와 같은 에러가 발생할 경우
It looks like you're trying to use web support but don't have the required dependencies installed.
Please install react-native-web@~0.19.10, react-dom@^18.2.0, @expo/metro-runtime@~3.2.3 by running:
npx expo install react-native-web react-dom @expo/metro-runtime
If you're not using web, please ensure you remove the "web" string from the platforms array in the project Expo config.위의 오류가 발생할경우 web 환경을 설치해준다.
npx expo install react-native-web react-dom @expo/metro-runtime😀결과물 (ios 시뮬레이터로 실행했음)

❗️expo go로 실행시 주의 사항
프로젝트가 실행되는 컴퓨터와 핸드폰이 동일한 네트워크에 있는지 확인하자
반응형
'Stack > React-Native' 카테고리의 다른 글
| React-Native 사용팁들 (ios simulator 닫기, Expo 앱에서 Debugger 열기, custom location 설정) (0) | 2024.11.11 |
|---|---|
| React-Native Expo로 위치정보 받아오기 (0) | 2024.11.10 |
| React-Native에 View 대해 알아보기 (1) | 2024.10.31 |
| React-Native의 간단한 구성 (1) | 2024.10.31 |
| React-Native 시작하기 (1) | 2024.08.21 |