반응형
클립핑 오류란?
React-Native에서 안드로이드로 작동시킬때 border-radius가 적용될 때, 내부 요소가 부모 View의 둥근 테두리를 따르지 않고 잘리지 않고 그대로 표시되는 문제를 클리핑 오류라고 한다.
오류 예시


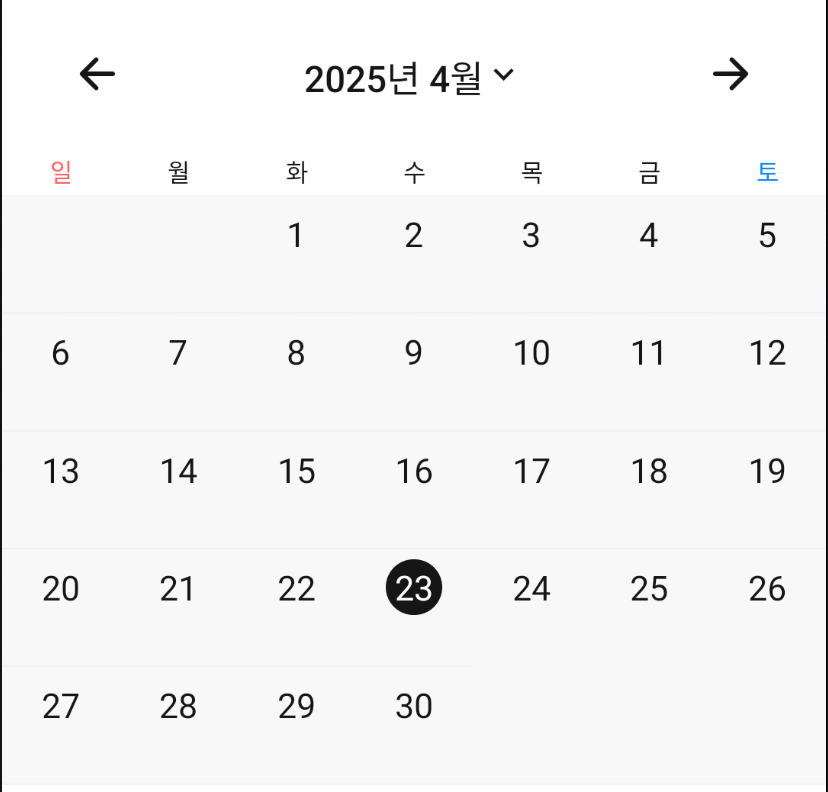
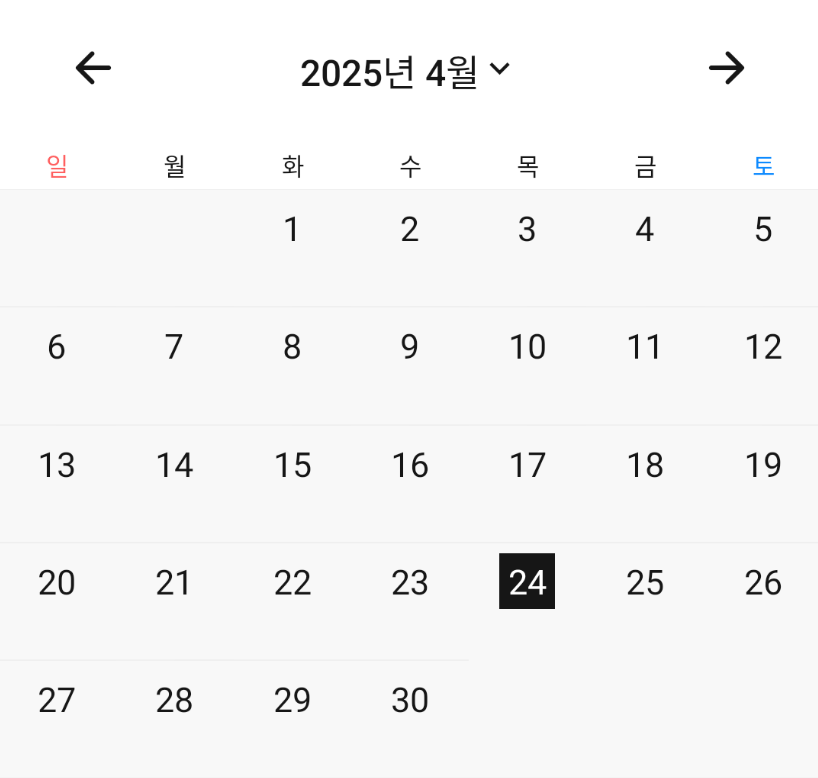
사진을 보면 23일과 24일은 같은 컴포넌트로 구성했지만, 23일은 정상적으로 원으로 표시되어있지만 24일은 사각형으로 표시되는 현상이 발생
iOS 에서는 정상적인데 안드로이드 클리핑 문제가 발생하는 이유
이는 borderRadius 렌더링 방식 차이가 발생한다. iOS에서는 borderRadius가 적용되면 부모 View 내부의 자식 요소도 자동으로 클리핑되지만 안드로이드는 기본적으로 클리핑을 하지 않아서, borderRadius가 적용된 부모 View를 넘어가는 내용이 제대로 적용되지 않게된다.
해결방법
해결방법은 의외로 간단한다. borderRadius 를 적용한 부분에 overflow: 'hidden’ 을 추가시키면 해결이 된다.
dateContainer: {
marginTop: 5,
alignItems: 'center',
justifyContent: 'center',
width: 28,
height: 28,
borderRadius: 28,
overflow: 'hidden', // 클러핑 오류로 인해 추가
}
반응형
